Private and Different Layouts with React Router
I created a different template for React with React Router 4. The idea is:
- Code flexible able to manage many layouts.
- Possibility to choose a different layout for any component or a layout for a group of components.
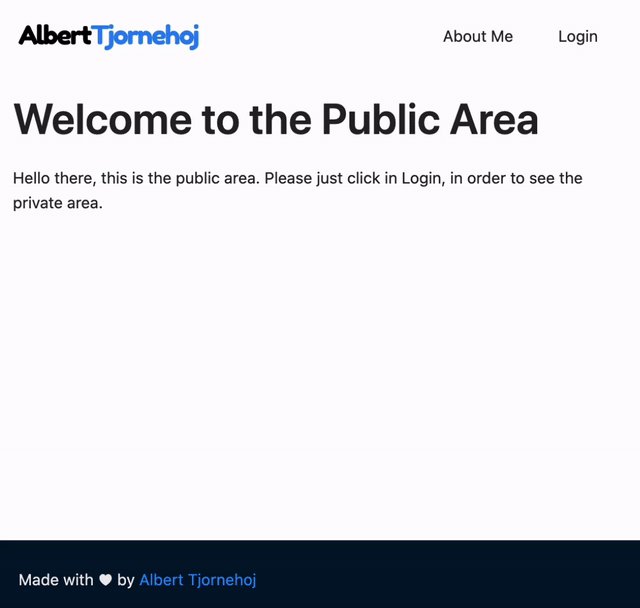
- If a user is not logged in the URL’s that required a login, then show the public layout with a login form.
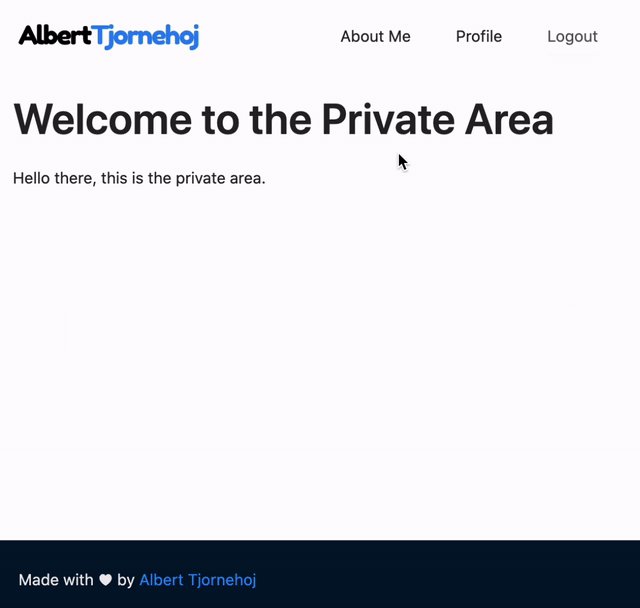
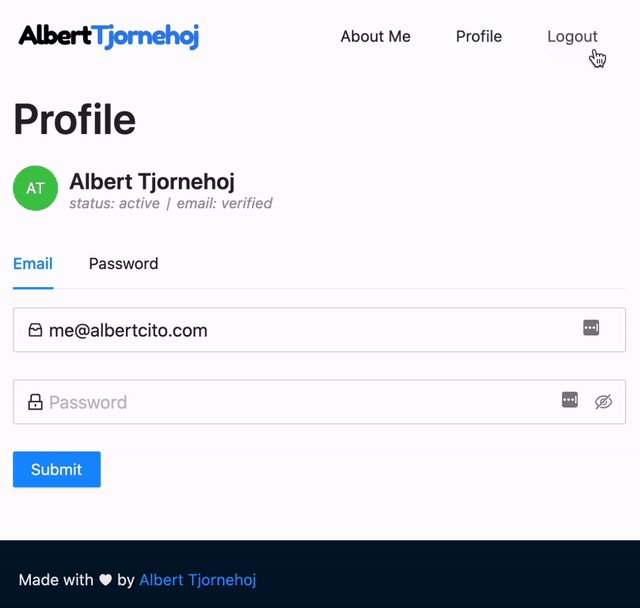
- If the user is logged and their wants see the public page (like about-us), the layout must be the public layout with the possibility to see the private web page if click in a private URL.
View Preview#

You can see this working live here