Run private queries with Laravel + GraphiQL
In my previous post I published how to authenticate with Laravel + GraphQL. The current post is to know how run a private query using GraphiQL.

1. Create the Admin area#
We need to add a new schema in the graphql config file. The new schema need to use auth:api middleware to allow only registered users use the queries.
1. Install ModHeader#
You can download the extension here and you can install it in almost any browser: Chrome, Firefox, others.
2. Get the token#
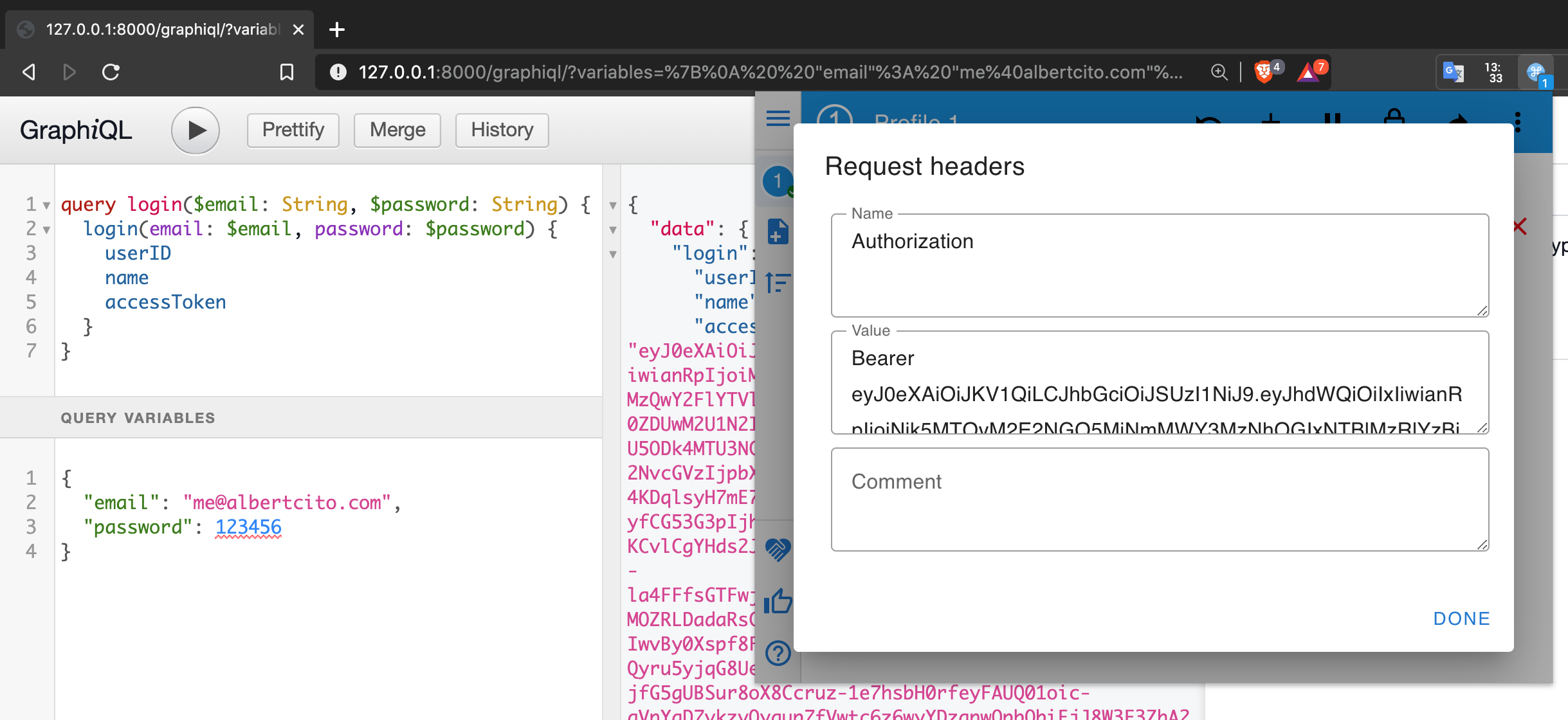
Now you can go to http://127.0.0.1:8000/graphiql/ and run the query and copy the accessToken.
With variables:
3. Add the token in ModHeader#
Click in the extension icon in your browser.
- Add a new request header and complete the fields:
- Name:
Authorization. - Value:
Bearer $accessToken($accessToken is the value copied in the step 2).
- Name:
- Click in the button play.
Now go to http://127.0.0.1:8000/graphiql/admin and you will be able to see the private area and run any query or mutation. You can see the code in my github. If you would like to see it live please go here.